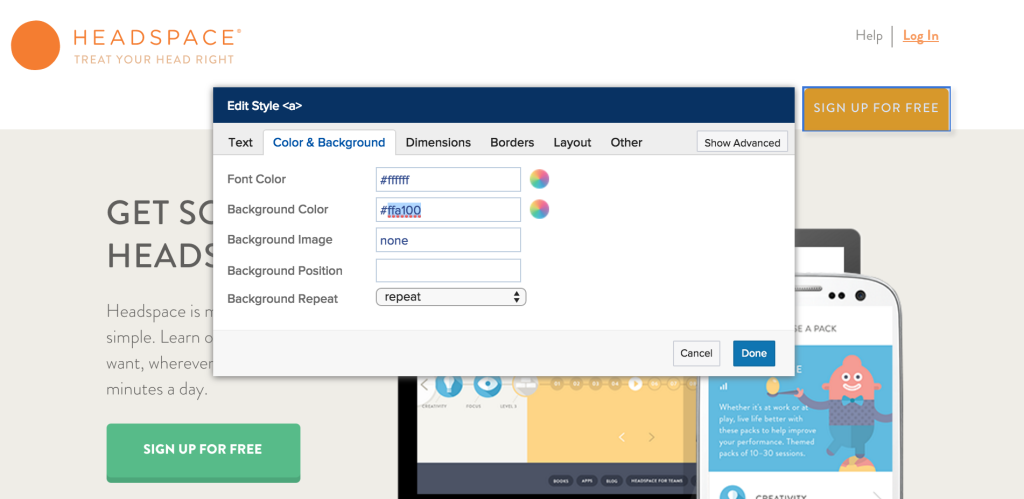
When running A/B tests within Optimizely, I often need to apply a bit of CSS to my experiment variation. There are several ways to accomplish this within the Optimizely editor. One method is to use the visual editor to click on different elements and apply style changes within the GUI, like so:

The advantage to this method is that it is easy for non-coders to make changes. The disadvantages are many:
- Style changes will only apply to the specific element you click on
- If you need to make a lot of changes, there is quite a bit of clicking around required and the workflow can be painstaking
- It’s tricky if you need to undo a changes before your most recent change, as you would need to re-execute changes after the change you want to undo, repeating yourself unnecessarily
- The visual editor limits you to a set number of basic CSS properties.
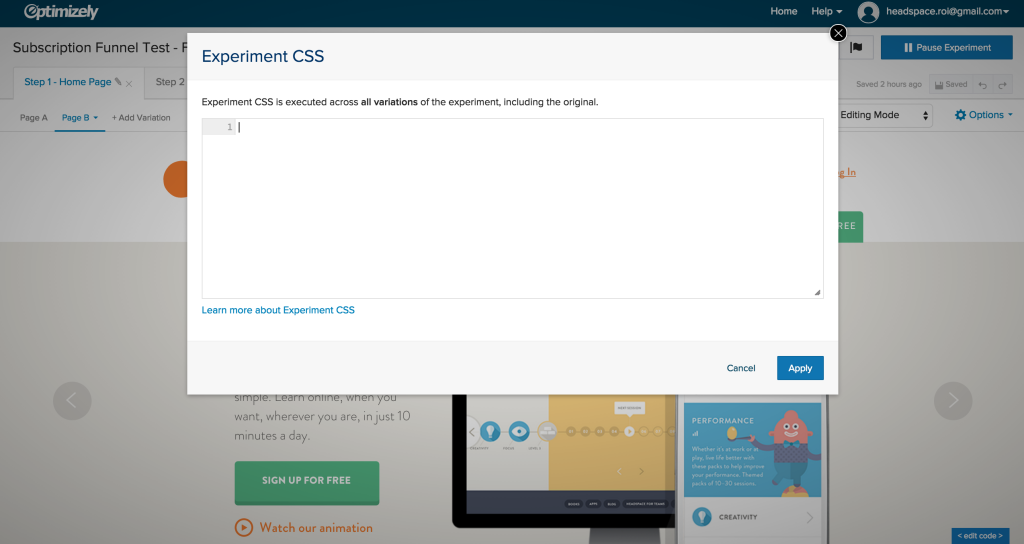
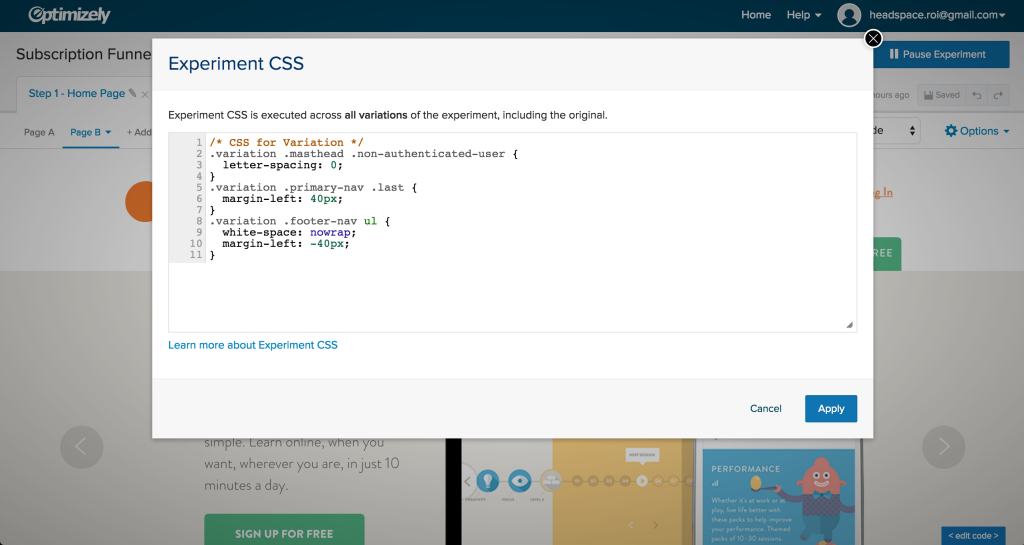
Another method for making CSS modifications is to utilize the Experiment CSS:

The disadvantage of this is clearly stated in the dialog window itself:
Experiment CSS is executed across all variations of the experiment, including the original.
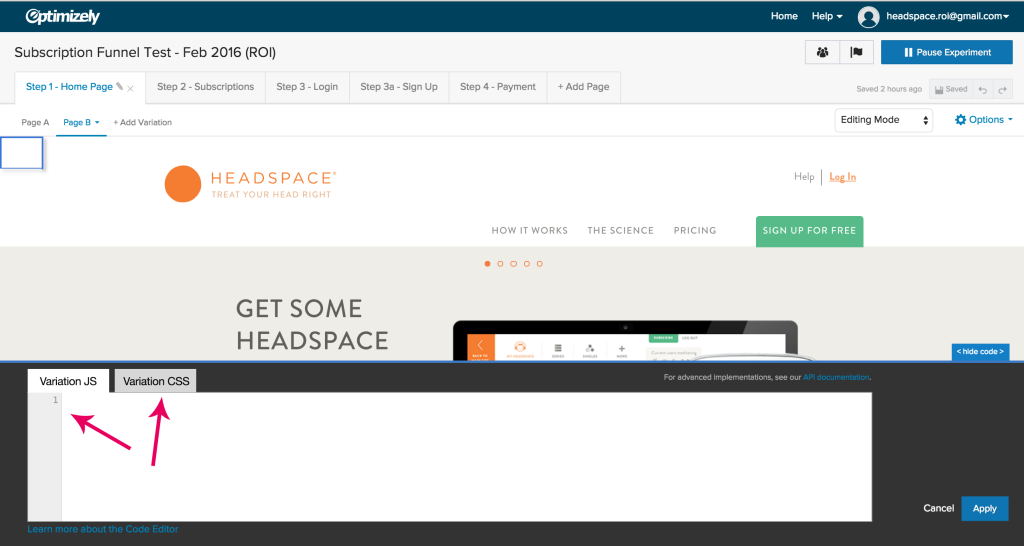
Ohhhh, I like the idea of writing my own CSS within a dedicated coding window! However, I don’t want to apply my CSS to all variations at all. That would completely defeat the purpose of A/B testing. Why not just give me a tab within the Code Editor to toggle between Variation Javascript and Variation CSS?! Maybe Optimizely would consider this feature for a future release.

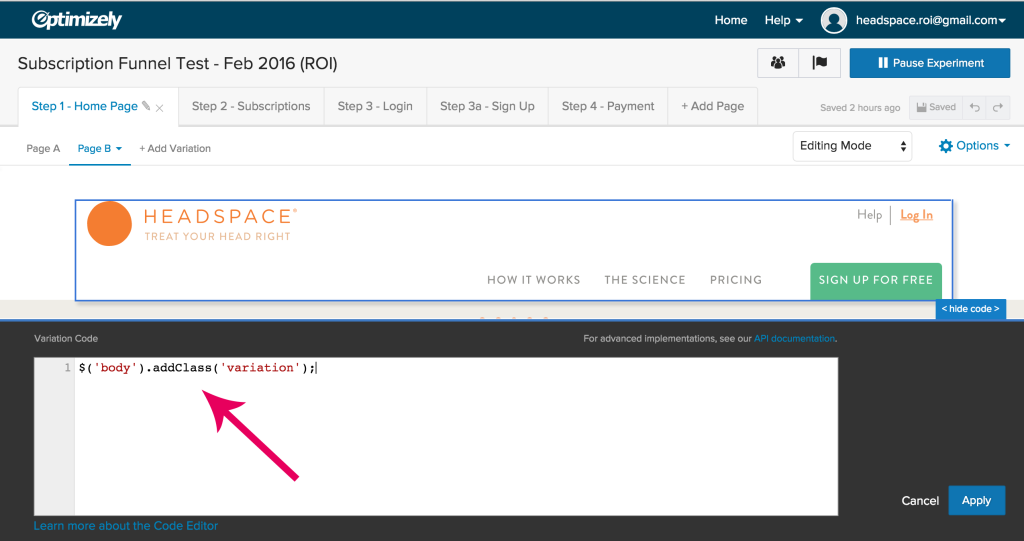
So, I know I like the idea of writing my own CSS within a dedicated workspace, but how do I apply my changes to only the variation? I find that there is often a solution to problems like this that are stupidly simple. This situation is no different. Here’s the solution:
Add one line of jQuery within your Variation Javascript to add a body class to the variation, like so:

Adding this line of code will allow us to use the .variation selector within our Experiment CSS to target the variation specifically:

And that’s it. Any questions?
